QListView Class
The QListView class provides a list or icon view onto a model. 更多...
| 头文件: | #include <QListView> |
| qmake: | QT += widgets |
| 基类: | QAbstractItemView |
| 派生类: | QListWidget and QUndoView |
公有类型
| enum | Flow { LeftToRight, TopToBottom } |
| enum | LayoutMode { SinglePass, Batched } |
| enum | Movement { Static, Free, Snap } |
| enum | ResizeMode { Fixed, Adjust } |
| enum | ViewMode { ListMode, IconMode } |
属性
|
|
- 16 个属性继承自 QAbstractItemView
- 3 个属性继承自 QAbstractScrollArea
- 6 个属性继承自 QFrame
- 59 个属性继承自 QWidget
- 1 个属性继承自 QObject
公有函数
| QListView(QWidget *parent = Q_NULLPTR) | |
| ~QListView() | |
| int | batchSize() const |
| void | clearPropertyFlags() |
| Flow | flow() const |
| QSize | gridSize() const |
| bool | isRowHidden(int row) const |
| bool | isSelectionRectVisible() const |
| bool | isWrapping() const |
| LayoutMode | layoutMode() const |
| int | modelColumn() const |
| Movement | movement() const |
| ResizeMode | resizeMode() const |
| void | setBatchSize(int batchSize) |
| void | setFlow(Flow flow) |
| void | setGridSize(const QSize &size) |
| void | setLayoutMode(LayoutMode mode) |
| void | setModelColumn(int column) |
| void | setMovement(Movement movement) |
| void | setResizeMode(ResizeMode mode) |
| void | setRowHidden(int row, bool hide) |
| void | setSelectionRectVisible(bool show) |
| void | setSpacing(int space) |
| void | setUniformItemSizes(bool enable) |
| void | setViewMode(ViewMode mode) |
| void | setWordWrap(bool on) |
| void | setWrapping(bool enable) |
| int | spacing() const |
| bool | uniformItemSizes() const |
| ViewMode | viewMode() const |
| bool | wordWrap() const |
重新实现的公有函数
| virtual QModelIndex | indexAt(const QPoint &p) const |
| virtual void | scrollTo(const QModelIndex &index, ScrollHint hint = EnsureVisible) |
| virtual QRect | visualRect(const QModelIndex &index) const |
- 59 个公有函数继承自 QAbstractItemView
- 20 个公有函数继承自 QAbstractScrollArea
- 14 个公有函数继承自 QFrame
- 214 个公有函数继承自 QWidget
- 32 个公有函数继承自 QObject
- 14 个公有函数继承自 QPaintDevice
信号
| void | indexesMoved(const QModelIndexList &indexes) |
- 7 个信号继承自 QAbstractItemView
- 3 个信号继承自 QWidget
- 2 个信号继承自 QObject
受保护的函数
| QRect | rectForIndex(const QModelIndex &index) const |
| void | setPositionForIndex(const QPoint &position, const QModelIndex &index) |
重新实现的受保护函数
| virtual void | currentChanged(const QModelIndex ¤t, const QModelIndex &previous) |
| virtual void | dataChanged(const QModelIndex &topLeft, const QModelIndex &bottomRight, const QVector<int> &roles = QVector<int> ()) |
| virtual void | dragLeaveEvent(QDragLeaveEvent *e) |
| virtual void | dragMoveEvent(QDragMoveEvent *e) |
| virtual void | dropEvent(QDropEvent *e) |
| virtual bool | event(QEvent *e) |
| virtual int | horizontalOffset() const |
| virtual bool | isIndexHidden(const QModelIndex &index) const |
| virtual void | mouseMoveEvent(QMouseEvent *e) |
| virtual void | mouseReleaseEvent(QMouseEvent *e) |
| virtual QModelIndex | moveCursor(CursorAction cursorAction, Qt::KeyboardModifiers modifiers) |
| virtual void | paintEvent(QPaintEvent *e) |
| virtual void | resizeEvent(QResizeEvent *e) |
| virtual void | rowsAboutToBeRemoved(const QModelIndex &parent, int start, int end) |
| virtual void | rowsInserted(const QModelIndex &parent, int start, int end) |
| virtual QModelIndexList | selectedIndexes() const |
| virtual void | selectionChanged(const QItemSelection &selected, const QItemSelection &deselected) |
| virtual void | setSelection(const QRect &rect, QItemSelectionModel::SelectionFlags command) |
| virtual void | startDrag(Qt::DropActions supportedActions) |
| virtual void | timerEvent(QTimerEvent *e) |
| virtual void | updateGeometries() |
| virtual int | verticalOffset() const |
| virtual QStyleOptionViewItem | viewOptions() const |
| virtual QSize | viewportSizeHint() const |
| virtual QRegion | visualRegionForSelection(const QItemSelection &selection) const |
| virtual void | wheelEvent(QWheelEvent *e) |
- 37 个受保护的函数继承自 QAbstractItemView
- 20 个受保护的函数继承自 QAbstractScrollArea
- 4 个受保护的函数继承自 QFrame
- 35 个受保护的函数继承自 QWidget
- 9 个受保护的函数继承自 QObject
- 1 个受保护的函数继承自 QPaintDevice
其他继承的成员
- 9 个公有槽函数继承自 QAbstractItemView
- 19 个公有槽函数继承自 QWidget
- 1 个公有槽函数继承自 QObject
- 1 个公有变量继承自 QObject
- 5 个静态公有成员继承自 QWidget
- 10 个静态公有成员继承自 QObject
- 9 个受保护的槽函数继承自 QAbstractItemView
- 1 个受保护的槽函数继承自 QWidget
- 2 个受保护的变量继承自 QObject
- 1 protected type inherited from QPaintDevice
详细描述
The QListView class provides a list or icon view onto a model.
A QListView presents items stored in a model, either as a simple non-hierarchical list, or as a collection of icons. This class is used to provide lists and icon views that were previously provided by the QListBox and QIconView classes, but using the more flexible approach provided by Qt's model/view architecture.
The QListView class is one of the Model/View Classes and is part of Qt's model/view framework.
This view does not display horizontal or vertical headers; to display a list of items with a horizontal header, use QTreeView instead.
QListView implements the interfaces defined by the QAbstractItemView class to allow it to display data provided by models derived from the QAbstractItemModel class.
Items in a list view can be displayed using one of two view modes: In ListMode, the items are displayed in the form of a simple list; in IconMode, the list view takes the form of an icon view in which the items are displayed with icons like files in a file manager. By default, the list view is in ListMode. To change the view mode, use the setViewMode() function, and to determine the current view mode, use viewMode().
Items in these views are laid out in the direction specified by the flow() of the list view. The items may be fixed in place, or allowed to move, depending on the view's movement() state.
If the items in the model cannot be completely laid out in the direction of flow, they can be wrapped at the boundary of the view widget; this depends on isWrapping(). This property is useful when the items are being represented by an icon view.
The resizeMode() and layoutMode() govern how and when the items are laid out. Items are spaced according to their spacing(), and can exist within a notional grid of size specified by gridSize(). The items can be rendered as large or small icons depending on their iconSize().
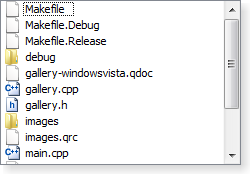
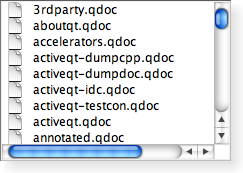
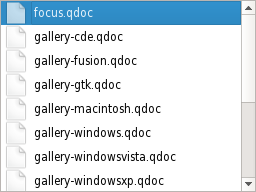
 |  |  |
| A Windows Vista style list view. | A Macintosh style list view. | A Fusion style list view. |
Improving Performance
It is possible to give the view hints about the data it is handling in order to improve its performance when displaying large numbers of items. One approach that can be taken for views that are intended to display items with equal sizes is to set the uniformItemSizes property to true.
参见 View Classes, Item Views Puzzle Example, QTreeView, QTableView, and QListWidget.
成员类型
enum QListView::Flow
| Constant | Value | Description |
|---|---|---|
QListView::LeftToRight | 0 | The items are laid out in the view from the left to the right. |
QListView::TopToBottom | 1 | The items are laid out in the view from the top to the bottom. |
enum QListView::LayoutMode
| Constant | Value | Description |
|---|---|---|
QListView::SinglePass | 0 | The items are laid out all at once. |
QListView::Batched | 1 | The items are laid out in batches of batchSize items. |
参见 batchSize.
enum QListView::Movement
| Constant | Value | Description |
|---|---|---|
QListView::Static | 0 | The items cannot be moved by the user. |
QListView::Free | 1 | The items can be moved freely by the user. |
QListView::Snap | 2 | The items snap to the specified grid when moved; see setGridSize(). |
enum QListView::ResizeMode
| Constant | Value | Description |
|---|---|---|
QListView::Fixed | 0 | The items will only be laid out the first time the view is shown. |
QListView::Adjust | 1 | The items will be laid out every time the view is resized. |
enum QListView::ViewMode
| Constant | Value | Description |
|---|---|---|
QListView::ListMode | 0 | The items are laid out using TopToBottom flow, with Small size and Static movement |
QListView::IconMode | 1 | The items are laid out using LeftToRight flow, with Large size and Free movement |
属性
batchSize : int
This property holds the number of items laid out in each batch if layoutMode is set to Batched
The default value is 100.
This property was introduced in Qt 4.2.
访问函数:
| int | batchSize() const |
| void | setBatchSize(int batchSize) |
flow : Flow
This property holds which direction the items layout should flow.
If this property is LeftToRight, the items will be laid out left to right. If the isWrapping property is true, the layout will wrap when it reaches the right side of the visible area. If this property is TopToBottom, the items will be laid out from the top of the visible area, wrapping when it reaches the bottom.
Setting this property when the view is visible will cause the items to be laid out again.
By default, this property is set to TopToBottom.
访问函数:
| Flow | flow() const |
| void | setFlow(Flow flow) |
参见 viewMode.
gridSize : QSize
This property holds the size of the layout grid
This property is the size of the grid in which the items are laid out. The default is an empty size which means that there is no grid and the layout is not done in a grid. Setting this property to a non-empty size switches on the grid layout. (When a grid layout is in force the spacing property is ignored.)
Setting this property when the view is visible will cause the items to be laid out again.
访问函数:
| QSize | gridSize() const |
| void | setGridSize(const QSize &size) |
参见 viewMode.
isWrapping : bool
This property holds whether the items layout should wrap.
This property holds whether the layout should wrap when there is no more space in the visible area. The point at which the layout wraps depends on the flow property.
Setting this property when the view is visible will cause the items to be laid out again.
By default, this property is false.
访问函数:
| bool | isWrapping() const |
| void | setWrapping(bool enable) |
参见 viewMode.
layoutMode : LayoutMode
determines whether the layout of items should happen immediately or be delayed.
This property holds the layout mode for the items. When the mode is SinglePass (the default), the items are laid out all in one go. When the mode is Batched, the items are laid out in batches of batchSize items, while processing events. This makes it possible to instantly view and interact with the visible items while the rest are being laid out.
访问函数:
| LayoutMode | layoutMode() const |
| void | setLayoutMode(LayoutMode mode) |
参见 viewMode.
modelColumn : int
This property holds the column in the model that is visible
By default, this property contains 0, indicating that the first column in the model will be shown.
访问函数:
| int | modelColumn() const |
| void | setModelColumn(int column) |
movement : Movement
This property holds whether the items can be moved freely, are snapped to a grid, or cannot be moved at all.
This property determines how the user can move the items in the view. Static means that the items can't be moved the user. Free means that the user can drag and drop the items to any position in the view. Snap means that the user can drag and drop the items, but only to the positions in a notional grid signified by the gridSize property.
Setting this property when the view is visible will cause the items to be laid out again.
By default, this property is set to Static.
访问函数:
| Movement | movement() const |
| void | setMovement(Movement movement) |
参见 gridSize, resizeMode, and viewMode.
resizeMode : ResizeMode
This property holds whether the items are laid out again when the view is resized.
If this property is Adjust, the items will be laid out again when the view is resized. If the value is Fixed, the items will not be laid out when the view is resized.
By default, this property is set to Fixed.
访问函数:
| ResizeMode | resizeMode() const |
| void | setResizeMode(ResizeMode mode) |
参见 movement, gridSize, and viewMode.
selectionRectVisible : bool
if the selection rectangle should be visible
If this property is true then the selection rectangle is visible; otherwise it will be hidden.
Note: The selection rectangle will only be visible if the selection mode is in a mode where more than one item can be selected; i.e., it will not draw a selection rectangle if the selection mode is QAbstractItemView::SingleSelection.
By default, this property is false.
This property was introduced in Qt 4.3.
访问函数:
| bool | isSelectionRectVisible() const |
| void | setSelectionRectVisible(bool show) |
spacing : int
This property holds the space around the items in the layout
This property is the size of the empty space that is padded around an item in the layout.
Setting this property when the view is visible will cause the items to be laid out again.
By default, this property contains a value of 0.
访问函数:
| int | spacing() const |
| void | setSpacing(int space) |
参见 viewMode.
uniformItemSizes : bool
This property holds whether all items in the listview have the same size
This property should only be set to true if it is guaranteed that all items in the view have the same size. This enables the view to do some optimizations for performance purposes.
By default, this property is false.
This property was introduced in Qt 4.1.
访问函数:
| bool | uniformItemSizes() const |
| void | setUniformItemSizes(bool enable) |
viewMode : ViewMode
This property holds the view mode of the QListView.
This property will change the other unset properties to conform with the set view mode. QListView-specific properties that have already been set will not be changed, unless clearPropertyFlags() has been called.
Setting the view mode will enable or disable drag and drop based on the selected movement. For ListMode, the default movement is Static (drag and drop disabled); for IconMode, the default movement is Free (drag and drop enabled).
访问函数:
| ViewMode | viewMode() const |
| void | setViewMode(ViewMode mode) |
参见 isWrapping, spacing, gridSize, flow, movement, and resizeMode.
wordWrap : bool
This property holds the item text word-wrapping policy
If this property is true then the item text is wrapped where necessary at word-breaks; otherwise it is not wrapped at all. This property is false by default.
Please note that even if wrapping is enabled, the cell will not be expanded to make room for the text. It will print ellipsis for text that cannot be shown, according to the view's textElideMode.
This property was introduced in Qt 4.2.
访问函数:
| bool | wordWrap() const |
| void | setWordWrap(bool on) |
成员函数
QListView::QListView(QWidget *parent = Q_NULLPTR)
Creates a new QListView with the given parent to view a model. Use setModel() to set the model.
QListView::~QListView()
Destroys the view.
void QListView::clearPropertyFlags()
Clears the QListView-specific property flags. See viewMode.
个属性继承自 QAbstractItemView are not covered by the property flags. Specifically, dragEnabled and acceptsDrops are computed by QListView when calling setMovement() or setViewMode().
[virtual protected] void QListView::currentChanged(const QModelIndex ¤t, const QModelIndex &previous)
重新实现 QAbstractItemView::currentChanged().
[virtual protected] void QListView::dataChanged(const QModelIndex &topLeft, const QModelIndex &bottomRight, const QVector<int> &roles = QVector<int> ())
重新实现 QAbstractItemView::dataChanged().
[virtual protected] void QListView::dragLeaveEvent(QDragLeaveEvent *e)
重新实现 QWidget::dragLeaveEvent().
[virtual protected] void QListView::dragMoveEvent(QDragMoveEvent *e)
重新实现 QWidget::dragMoveEvent().
[virtual protected] void QListView::dropEvent(QDropEvent *e)
重新实现 QWidget::dropEvent().
[virtual protected] bool QListView::event(QEvent *e)
重新实现 QObject::event().
[virtual protected] int QListView::horizontalOffset() const
重新实现 QAbstractItemView::horizontalOffset().
[virtual] QModelIndex QListView::indexAt(const QPoint &p) const
重新实现 QAbstractItemView::indexAt().
[signal] void QListView::indexesMoved(const QModelIndexList &indexes)
This signal is emitted when the specified indexes are moved in the view.
This function was introduced in Qt 4.2.
[virtual protected] bool QListView::isIndexHidden(const QModelIndex &index) const
重新实现 QAbstractItemView::isIndexHidden().
bool QListView::isRowHidden(int row) const
Returns true if the row is hidden; otherwise returns false.
[virtual protected] void QListView::mouseMoveEvent(QMouseEvent *e)
重新实现 QWidget::mouseMoveEvent().
[virtual protected] void QListView::mouseReleaseEvent(QMouseEvent *e)
重新实现 QWidget::mouseReleaseEvent().
[virtual protected] QModelIndex QListView::moveCursor(CursorAction cursorAction, Qt::KeyboardModifiers modifiers)
重新实现 QAbstractItemView::moveCursor().
[virtual protected] void QListView::paintEvent(QPaintEvent *e)
重新实现 QWidget::paintEvent().
[protected] QRect QListView::rectForIndex(const QModelIndex &index) const
Returns the rectangle of the item at position index in the model. The rectangle is in contents coordinates.
参见 visualRect().
[virtual protected] void QListView::resizeEvent(QResizeEvent *e)
重新实现 QWidget::resizeEvent().
[virtual protected] void QListView::rowsAboutToBeRemoved(const QModelIndex &parent, int start, int end)
重新实现 QAbstractItemView::rowsAboutToBeRemoved().
[virtual protected] void QListView::rowsInserted(const QModelIndex &parent, int start, int end)
重新实现 QAbstractItemView::rowsInserted().
[virtual] void QListView::scrollTo(const QModelIndex &index, ScrollHint hint = EnsureVisible)
重新实现 QAbstractItemView::scrollTo().
[virtual protected] QModelIndexList QListView::selectedIndexes() const
重新实现 QAbstractItemView::selectedIndexes().
[virtual protected] void QListView::selectionChanged(const QItemSelection &selected, const QItemSelection &deselected)
重新实现 QAbstractItemView::selectionChanged().
[protected] void QListView::setPositionForIndex(const QPoint &position, const QModelIndex &index)
Sets the contents position of the item at index in the model to the given position. If the list view's movement mode is Static or its view mode is ListView, this function will have no effect.
This function was introduced in Qt 4.1.
void QListView::setRowHidden(int row, bool hide)
If hide is true, the given row will be hidden; otherwise the row will be shown.
参见 isRowHidden().
[virtual protected] void QListView::setSelection(const QRect &rect, QItemSelectionModel::SelectionFlags command)
重新实现 QAbstractItemView::setSelection().
[virtual protected] void QListView::startDrag(Qt::DropActions supportedActions)
重新实现 QAbstractItemView::startDrag().
[virtual protected] void QListView::timerEvent(QTimerEvent *e)
重新实现 QObject::timerEvent().
[virtual protected] void QListView::updateGeometries()
重新实现 QAbstractItemView::updateGeometries().
[virtual protected] int QListView::verticalOffset() const
重新实现 QAbstractItemView::verticalOffset().
[virtual protected] QStyleOptionViewItem QListView::viewOptions() const
重新实现 QAbstractItemView::viewOptions().
[virtual protected] QSize QListView::viewportSizeHint() const
重新实现 QAbstractScrollArea::viewportSizeHint().
This function was introduced in Qt 5.2.
[virtual] QRect QListView::visualRect(const QModelIndex &index) const
重新实现 QAbstractItemView::visualRect().
[virtual protected] QRegion QListView::visualRegionForSelection(const QItemSelection &selection) const
重新实现 QAbstractItemView::visualRegionForSelection().
Since 4.7, the returned region only contains rectangles intersecting (or included in) the viewport.
[virtual protected] void QListView::wheelEvent(QWheelEvent *e)
重新实现 QWidget::wheelEvent().