QVBoxLayout Class
The QVBoxLayout class lines up widgets vertically. 更多...
| 头文件: | #include <QVBoxLayout> |
| qmake: | QT += widgets |
| 基类: | QBoxLayout |
公有函数
| QVBoxLayout() | |
| QVBoxLayout(QWidget *parent) | |
| ~QVBoxLayout() |
- 33 个公有函数继承自 QBoxLayout
- 36 个公有函数继承自 QLayout
- 32 个公有函数继承自 QObject
- 17 个公有函数继承自 QLayoutItem
其他继承的成员
- 2 个属性继承自 QLayout
- 1 个属性继承自 QObject
- 1 个公有槽函数继承自 QObject
- 2 个信号继承自 QObject
- 1 个公有变量继承自 QObject
- 1 个静态公有成员继承自 QLayout
- 10 个静态公有成员继承自 QObject
- 4 个受保护的函数继承自 QLayout
- 9 个受保护的函数继承自 QObject
- 2 个受保护的变量继承自 QObject
详细描述
The QVBoxLayout class lines up widgets vertically.
This class is used to construct vertical box layout objects. See QBoxLayout for details.
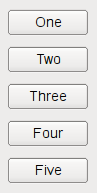
The simplest use of the class is like this:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->setLayout(layout);
window->show();
First, we create the widgets we want in the layout. Then, we create the QVBoxLayout object and add the widgets into the layout. Finally, we call QWidget::setLayout() to install the QVBoxLayout object onto the widget. At that point, the widgets in the layout are reparented to have window as their parent.

参见 QHBoxLayout, QGridLayout, QStackedLayout, Layout Management, and Basic Layouts Example.
成员函数
QVBoxLayout::QVBoxLayout()
Constructs a new vertical box. You must add it to another layout.
QVBoxLayout::QVBoxLayout(QWidget *parent)
Constructs a new top-level vertical box with parent parent.
QVBoxLayout::~QVBoxLayout()
Destroys this box layout.
The layout's widgets aren't destroyed.