QHBoxLayout Class
The QHBoxLayout class lines up widgets horizontally. 更多...
| 头文件: | #include <QHBoxLayout> |
| qmake: | QT += widgets |
| 基类: | QBoxLayout |
公有函数
| QHBoxLayout() | |
| QHBoxLayout(QWidget *parent) | |
| ~QHBoxLayout() |
- 33 个公有函数继承自 QBoxLayout
- 36 个公有函数继承自 QLayout
- 32 个公有函数继承自 QObject
- 17 个公有函数继承自 QLayoutItem
其他继承的成员
- 2 个属性继承自 QLayout
- 1 个属性继承自 QObject
- 1 个公有槽函数继承自 QObject
- 2 个信号继承自 QObject
- 1 个公有变量继承自 QObject
- 1 个静态公有成员继承自 QLayout
- 10 个静态公有成员继承自 QObject
- 4 个受保护的函数继承自 QLayout
- 9 个受保护的函数继承自 QObject
- 2 个受保护的变量继承自 QObject
详细描述
The QHBoxLayout class lines up widgets horizontally.
This class is used to construct horizontal box layout objects. See QBoxLayout for details.
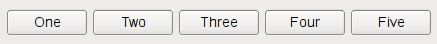
The simplest use of the class is like this:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->setLayout(layout);
window->show();
First, we create the widgets we want in the layout. Then, we create the QHBoxLayout object and add the widgets into the layout. Finally, we call QWidget::setLayout() to install the QHBoxLayout object onto the widget. At that point, the widgets in the layout are reparented to have window as their parent.

参见 QVBoxLayout, QGridLayout, QStackedLayout, Layout Management, and Basic Layouts Example.
成员函数
QHBoxLayout::QHBoxLayout()
Constructs a new horizontal box. You must add it to another layout.
QHBoxLayout::QHBoxLayout(QWidget *parent)
Constructs a new top-level horizontal box with parent parent.
QHBoxLayout::~QHBoxLayout()
Destroys this box layout.
The layout's widgets aren't destroyed.