Qt 样式表
Qt 样式表是一种功能强大的机制, 它不仅允许你自定义widget的外观, 还能子类化 QStyle 扩展已有功能. Qt样式表的概念, 术语和语法深受HTML级联样式表 Cascading Style Sheets (CSS) 的启发, 但更适合widget的世界.
Topics:
概述
样式表是文本规范, 你可以使用 QApplication::setStyleSheet() 设置整个应用程序的样式, 也可以使用 QWidget::setStyleSheet() 设置特定widget及其子widget的样式. 如果在不同的级别设置多个样式表, Qt 从设置的所有样式表中提取有效的样式表, 称为级联.
例如, 下面的样式表指定所有 QLineEdit的背景色是黄色, 所有 QCheckBox的文本颜色是红色:
QLineEdit { background: yellow } QCheckBox { color: red }
自定义外观时, 样式表比QPalette更强大. 例如, QPalette 可以通过 QPalette::Button 设置 QPushButton 的颜色是红色. 然而, 这并不保证对于所有的样式有效, 由于样式的作者受限于不同的实现平台和本地样式引擎 (如 Windows XP 和 macOS) .
你可以使用样式表实现各种各样的自定义外观. 这类外观可能只用 QPalette 实现是困难的或不可能的. 如果你想设置整体背景是黄色, 按钮和复选框的文本是红色, 样式表是最好的选择.
样式表应用与当前 widget样式 的顶部, 这意味你的应用程序看起来尽可能是原生的, 但是也受样式表的约束. 不同于调色板, 如果你设置 QPushButton 的背景是红色, Qt会保证按钮在所有的样式及平台具有红色背景. 此外, Qt Designer 提供样式表集成功能, 这样你很容易查看不同的 widget样式.
此外, 你不必子类化 QStyle, 样式表就可以给你的应用程序提供独特的外观. 例如, 你可以为单选按钮和复选框指定任意图片, 使它们突出显示. 利用这项技术, 你也可以子类化不同的样式类, 实现自定义样式, 例如实现特定 样式提示. 下面的样式表 示例定义两个不同的样式, 你可以尝试修改它们, 查看运行效果.
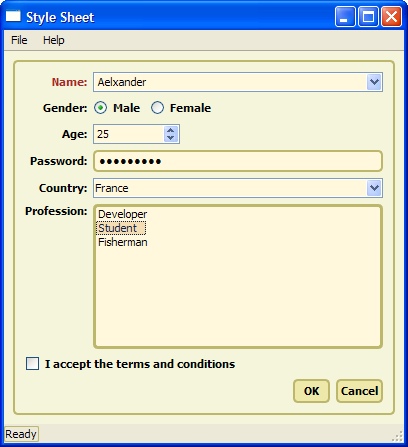
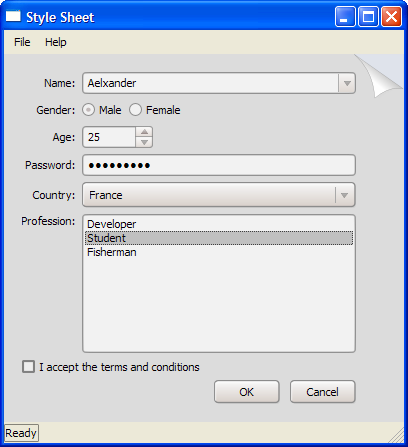
 |  |
| Coffee theme running on Windows XP | Pagefold theme running on Windows XP |
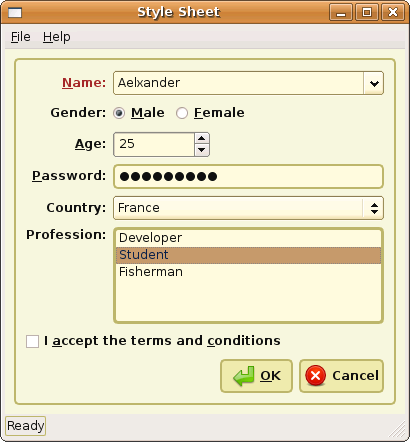
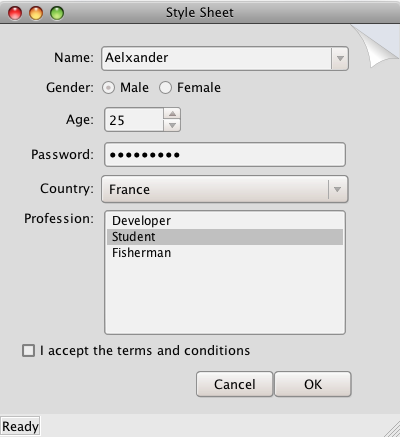
 |  |
| Coffee theme running on Ubuntu Linux | Pagefold theme running on macOS |
当一个样式表处于活动状态时, 调用 QWidget::style() 函数会返回一个 QStyle 对象, 这个对象是一个独立于平台的 "样式表" 包装器. 这个样式表包装器遵守样式表规则, 没有定义的规则会转发给平台相关的绘图操作样式 (例如., Windows XP定义的QWindowsXPStyle).
从 Qt 4.5 开始, Qt 样式表完全支持 macOS.