Page QML Type
Styled page control with support for a header and footer. 更多...
| Import Statement: | import QtQuick.Controls 2.2 |
| 开始支持版本: | Qt 5.7 |
| 基类: |
属性
- contentChildren : list<Item>
- contentData : list<Object>
- contentHeight : real
- contentWidth : real
- footer : Item
- header : Item
- title : string
详细描述
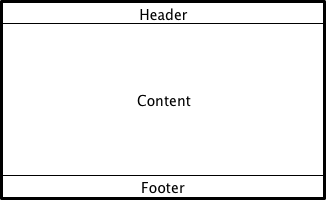
Page is a container control which makes it convenient to add a header and footer item to a page.

The following example snippet illustrates how to use a page-specific toolbar header and an application-wide tabbar footer.
import QtQuick.Controls 2.1 ApplicationWindow { visible: true StackView { anchors.fill: parent initialItem: Page { header: ToolBar { // ... } } } footer: TabBar { // ... } }
参见 ApplicationWindow and Container Controls.
属性
contentChildren : list<Item> |
This property holds the list of content children.
The list contains all items that have been declared in QML as children of the page.
Note: Unlike contentData, contentChildren does not include non-visual QML objects.
参见 Item::children and contentData.
This property holds the list of content data.
The list contains all objects that have been declared in QML as children of the container.
Note: Unlike contentChildren, contentData does include non-visual QML objects.
参见 Item::data and contentChildren.
This property holds the content height. It is used for calculating the total implicit height of the page.
This QML property was introduced in QtQuick.Controls 2.1.
参见 contentWidth.
This property holds the content width. It is used for calculating the total implicit width of the page.
This QML property was introduced in QtQuick.Controls 2.1.
参见 contentHeight.
footer : Item |
This property holds the page footer item. The footer item is positioned to the bottom, and resized to the width of the page. The default value is null.
Note: Assigning a ToolBar, TabBar, or DialogButtonBox as a page footer automatically sets the respective ToolBar::position, TabBar::position, or DialogButtonBox::position property to Footer.
参见 header and ApplicationWindow::footer.
header : Item |
This property holds the page header item. The header item is positioned to the top, and resized to the width of the page. The default value is null.
Note: Assigning a ToolBar, TabBar, or DialogButtonBox as a page header automatically sets the respective ToolBar::position, TabBar::position, or DialogButtonBox::position property to Header.
参见 footer and ApplicationWindow::header.
This property holds the page title.
The title is often displayed at the top of a page to give the user context about the page they are viewing.
ApplicationWindow {
visible: true
width: 400
height: 400
header: Label {
text: view.currentItem.title
horizontalAlignment: Text.AlignHCenter
}
SwipeView {
id: view
anchors.fill: parent
Page {
title: qsTr("Home")
}
Page {
title: qsTr("Discover")
}
Page {
title: qsTr("Activity")
}
}
}