RowLayout QML Type
Identical to GridLayout, but having only one row. 更多...
| Import Statement: | import QtQuick.Layouts 1.3 |
| 基类: |
属性
- layoutDirection : enumeration
- spacing : real
详细描述
It is available as a convenience for developers, as it offers a cleaner API.
Items in a RowLayout support these attached properties:
- Layout.minimumWidth
- Layout.minimumHeight
- Layout.preferredWidth
- Layout.preferredHeight
- Layout.maximumWidth
- Layout.maximumHeight
- Layout.fillWidth
- Layout.fillHeight
- Layout.alignment
- Layout.margins
- Layout.leftMargin
- Layout.rightMargin
- Layout.topMargin
- Layout.bottomMargin

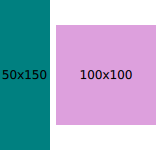
RowLayout {
id: layout
anchors.fill: parent
spacing: 6
Rectangle {
color: 'teal'
Layout.fillWidth: true
Layout.minimumWidth: 50
Layout.preferredWidth: 100
Layout.maximumWidth: 300
Layout.minimumHeight: 150
Text {
anchors.centerIn: parent
text: parent.width + 'x' + parent.height
}
}
Rectangle {
color: 'plum'
Layout.fillWidth: true
Layout.minimumWidth: 100
Layout.preferredWidth: 200
Layout.preferredHeight: 100
Text {
anchors.centerIn: parent
text: parent.width + 'x' + parent.height
}
}
}
Read more about attached properties here.
参见 ColumnLayout, GridLayout, and Row.
属性
This property holds the layout direction of the row layout - it controls whether items are laid out from left ro right or right to left. If Qt.RightToLeft is specified, left-aligned items will be right-aligned and right-aligned items will be left-aligned.
Possible values:
- Qt.LeftToRight (default) - Items are laid out from left to right.
- Qt.RightToLeft - Items are laid out from right to left
This QML property was introduced in QtQuick.Layouts 1.1.
参见 GridLayout::layoutDirection and ColumnLayout::layoutDirection.